"Expandable Read More" adalah kaedah di mana sesuatu entri itu hanya akan memapaparkan ringkasan (summary) atau awalan untuk entri tersebut. Untuk melihat selebihnya, pelawat akan klik pada 'Read More' untuk memaparkan teks penuh bagi entri tersebut. Berbeza dengan Read More biasa sebelum ini, teks penuh akan dipaparkan tanpa perlu pergi ke halaman entri tersebut namun sebaliknya ia akan dipaparkan pada halaman yang sama.
Berminat untuk letakkan dalam blog anda? Apa yang perlu anda lakukan?
1. Login ke dalam akaun blogger anda
2. Klik pada "Layout" > "Edit HTML" > tandakan pada "expand widget tempate"
3. Tekan Ctrl+F, cari tag
</head>. Letakkan kod berikut sebelum tag </head>4. Simpan setting anda dengan menekan butang "Save Template"
5. Tekan kembali Ctrl + F dan cari
<b:includable id='post'6. Perhatikan kawasan kod seperti dalam screenshot di bawah:
7. Perhatikan tulisan yang berwarna merah dibawah ini dan tampalkan dengan teliti
(Nota: sebahagian template mungkin mempunyai sedikit perbezaan pada kod tapi strukturnya masih sama)
8. Simpan tetapan template anda ("Save Template")
9. Jika ada ralat (error) semasa save, bermakna ada masalah pada langkah 7
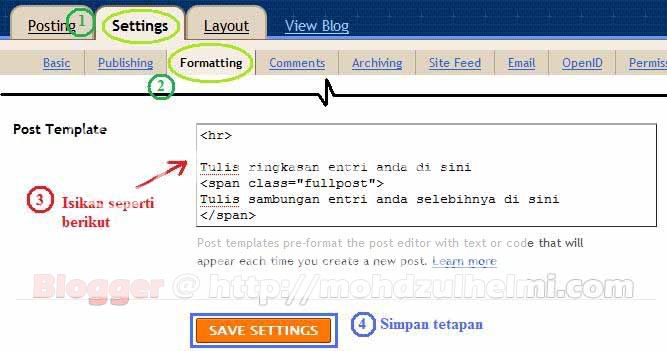
10. Pergi balik pada "Settings" > "Formatting" > cari bahagian "Post Template"
11. Isikan kotak berkenaan dengan kod dibawah:
12. Simpan setting anda dengan menekan butang "Save Settings"
13. Post atau Edit setiap entri anda seperti berikut format berikut:
Itu sahaja!! (^^,) Jika ada masalah mengenai tutorial ini, sila kemukakan pada ruangan komen. Selamat mencuba!!








2 komen:
Terima kasih untuk tutorial ini, ianya amat berguna untuk para blogger yang baru menjejakkan kaki. Kita menulis untuk memandaikan manusia...
sama-sama MS Rizal..kaedah ini telah pun anda gunakan sebelum ini pada blog anda.. Pembaca lain boleh melihat hasilnya pada blog beliau
Catat Ulasan